London Stock Exchange - Spark Live
Project Brief:
Updating the current Sparklive Patofrm used by LSEG. The current website can be found here SPARK Live
Below you can find some some of the design iteration work that went on, including mockups, and design work in Figma.
The idea was to quickly re-create the system in a new UI, and improvce the usability and experience of the current platform which was out of date.
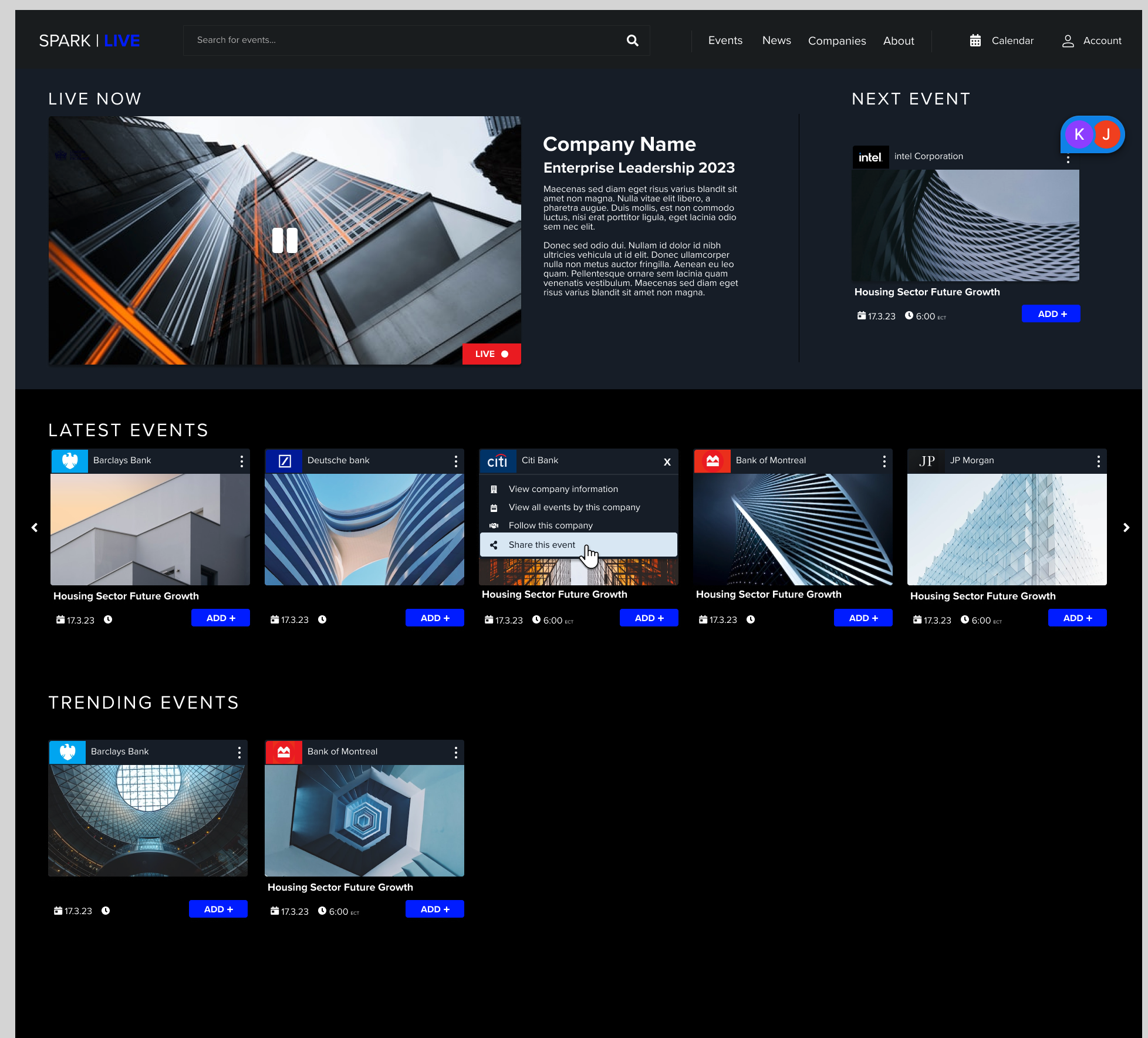
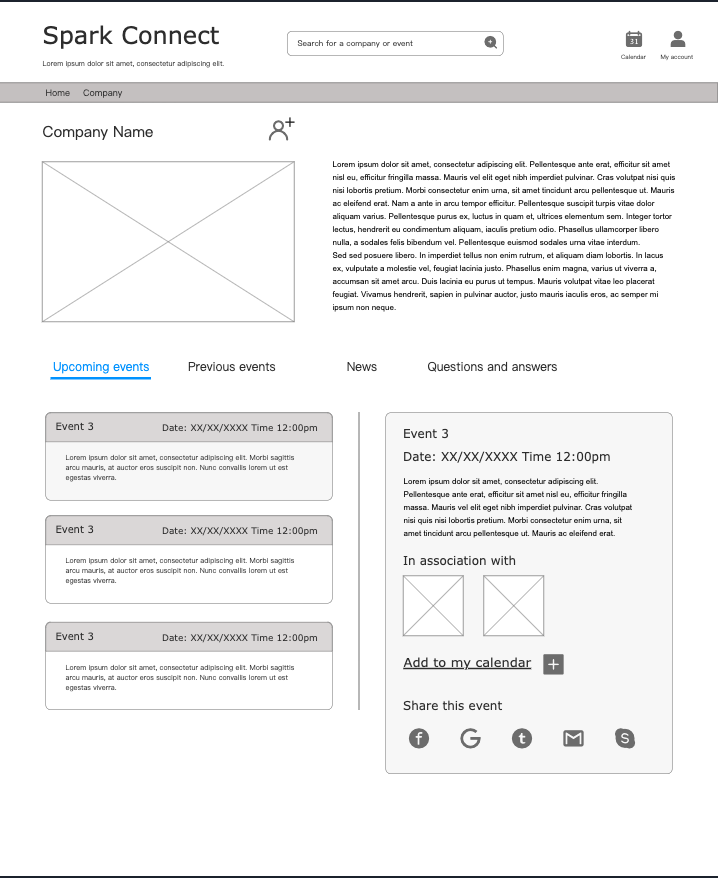
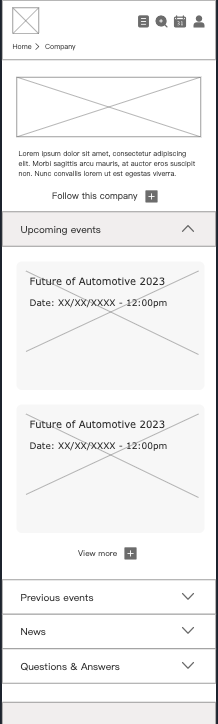
Quick Design Ideas Mocked up in Mockplus, this gives users the ability to
- Collow a company they are interested in using the avatar within the company image
- Brieg Intro to the company
- List of upcoming events
- The ability to add the event to a users calendar
- Sharing the event across Social platforms.





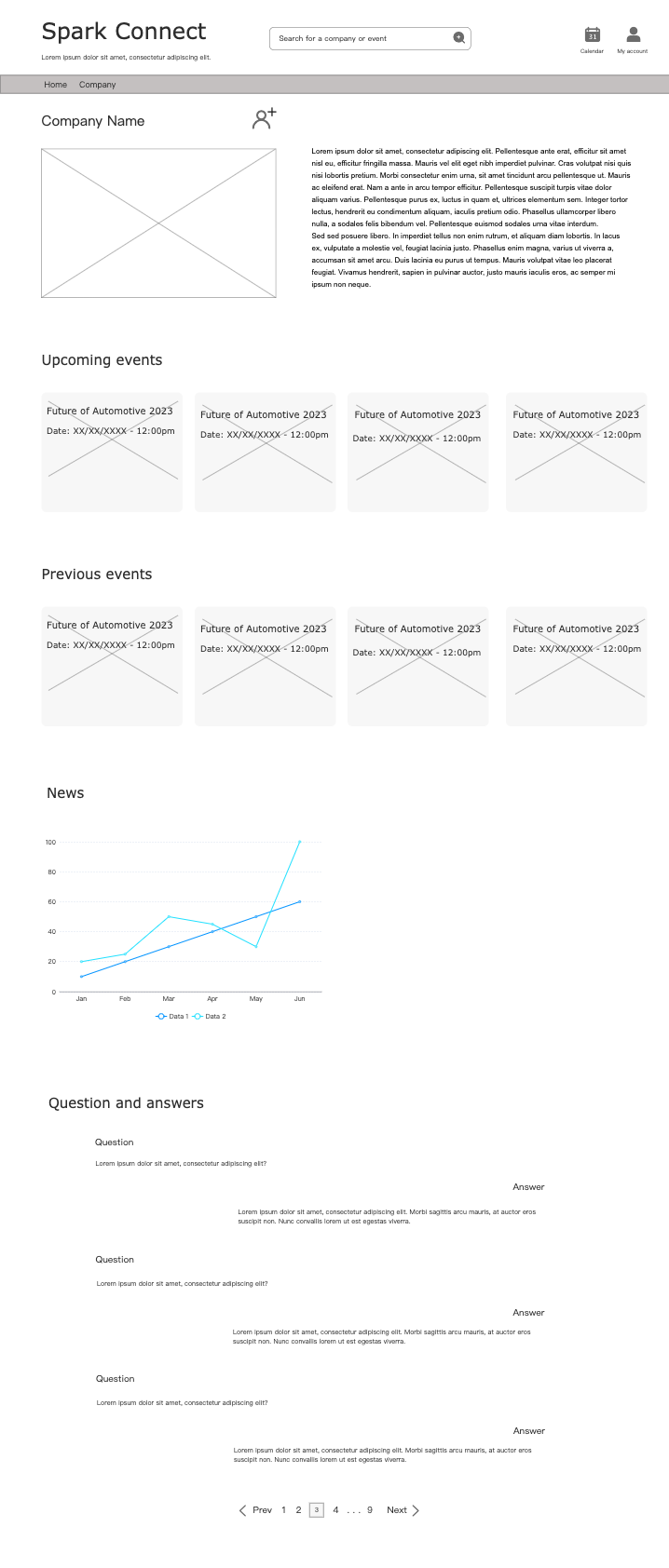
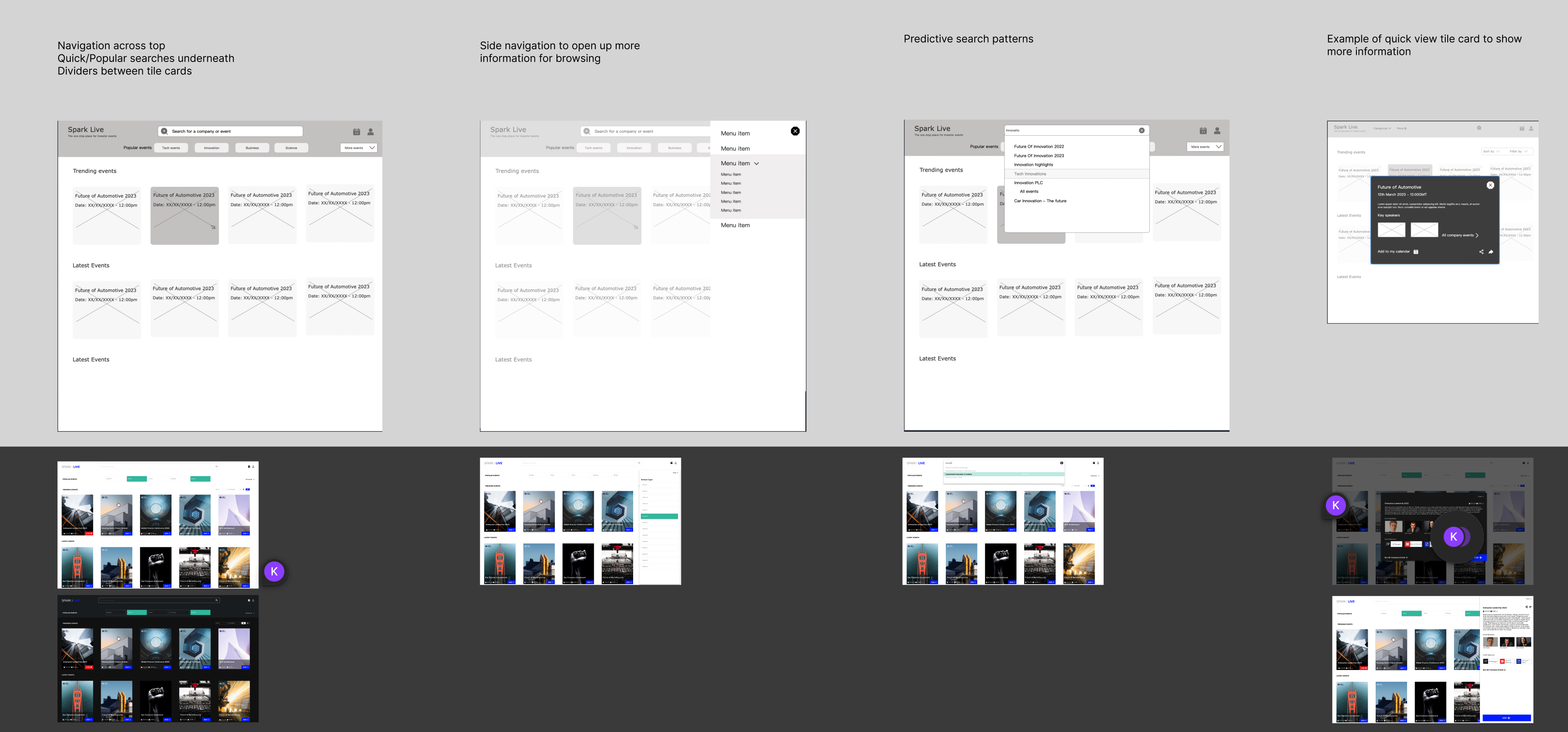
Following on from this I quickly created the designs within the Figma Design system we have created, this is a new UI to give it a fresher look
This allowed us to open it to comments and gain feedback, keeping the basic UX next to the more polished UI

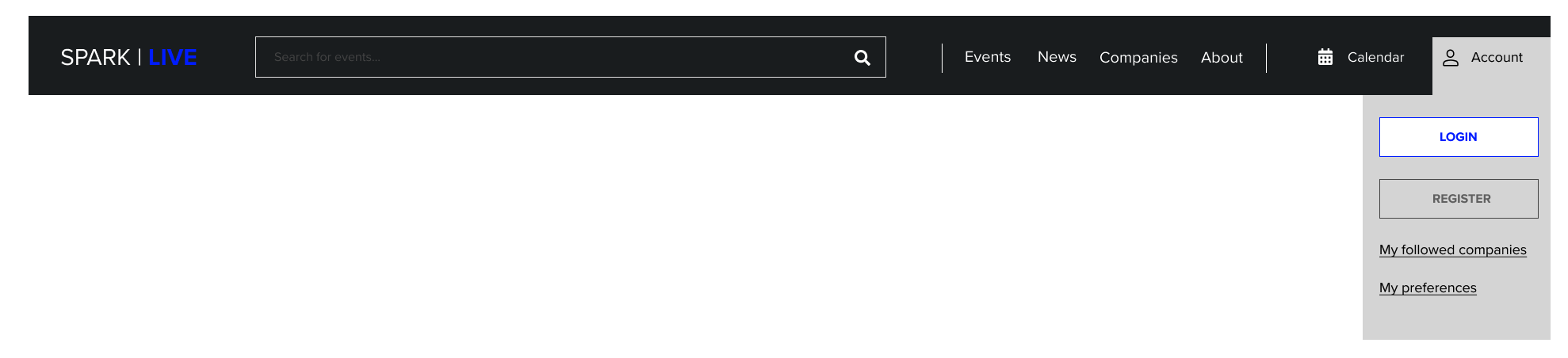
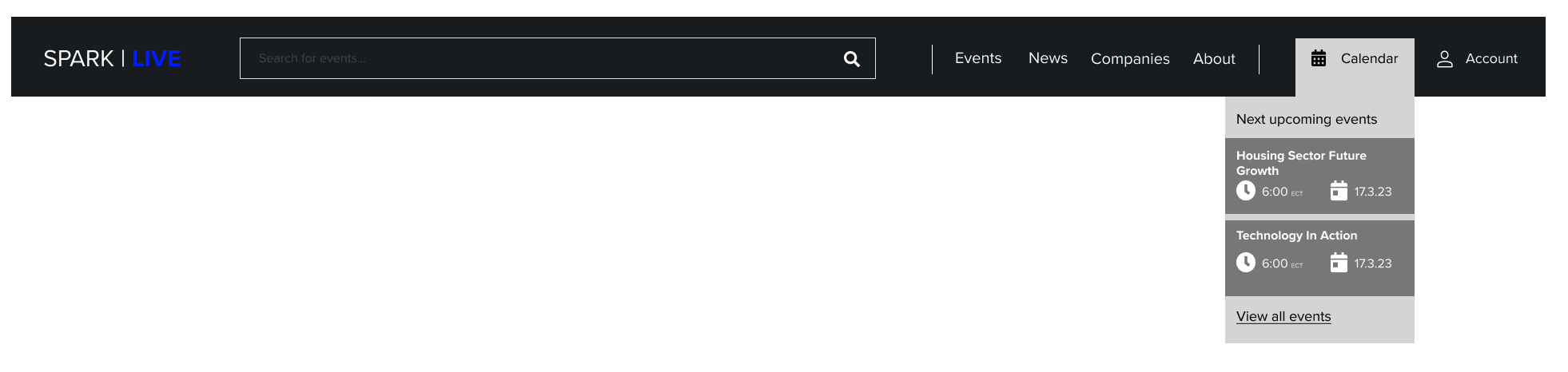
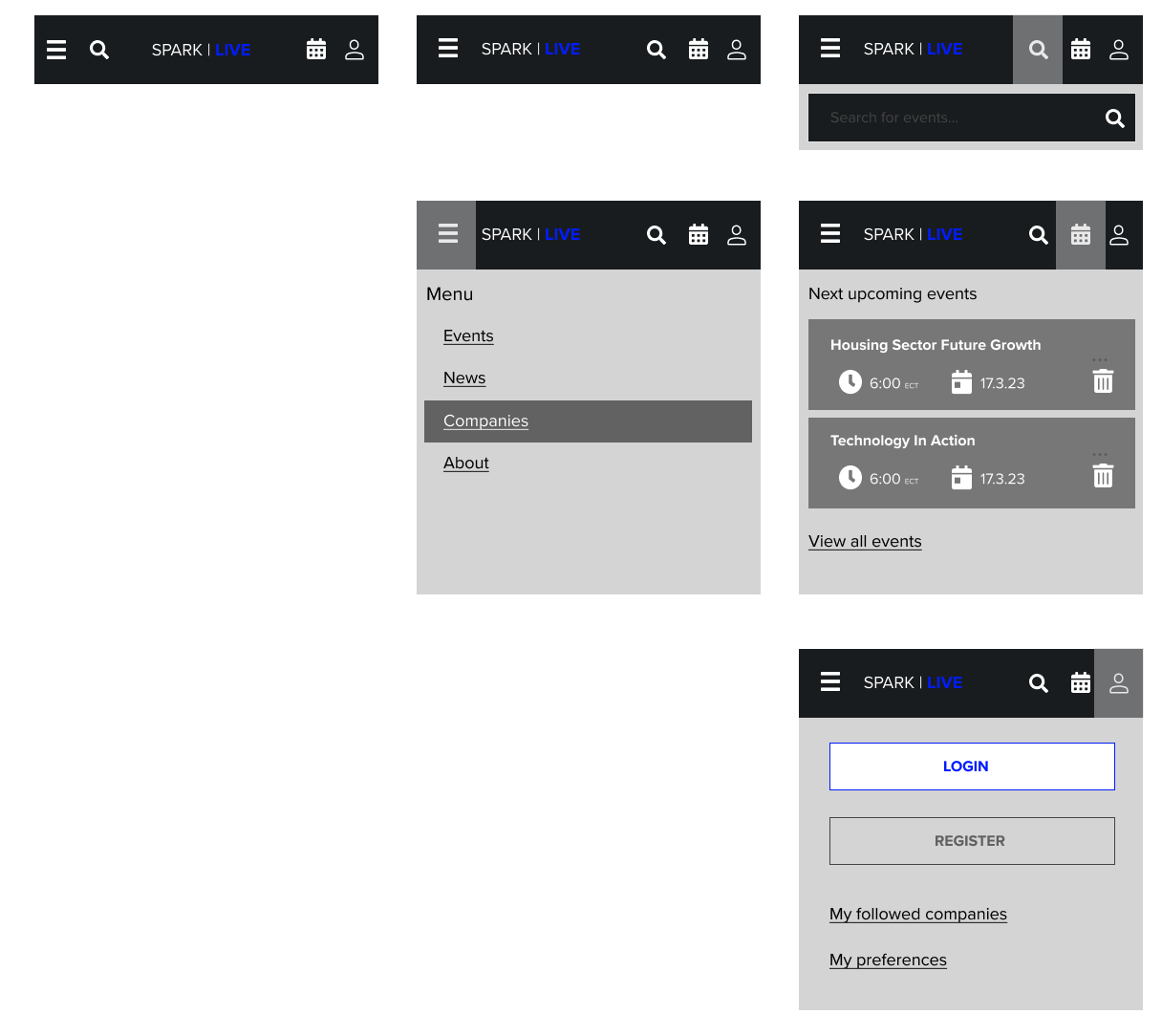
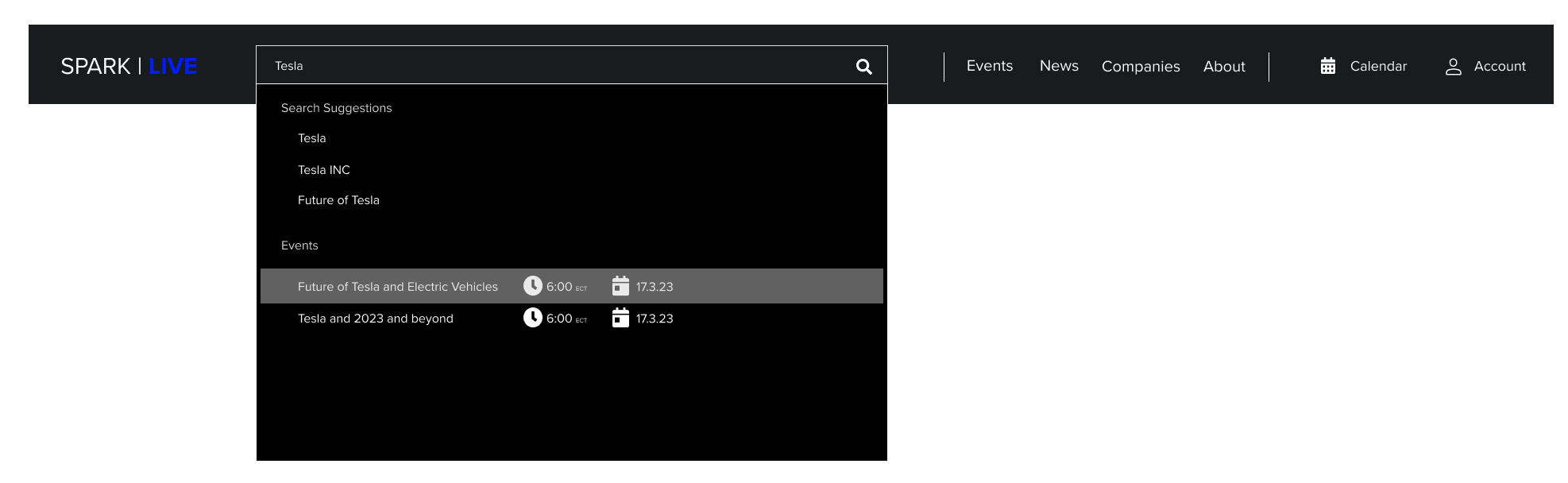
Creating the Components for Navigation and Mastheads
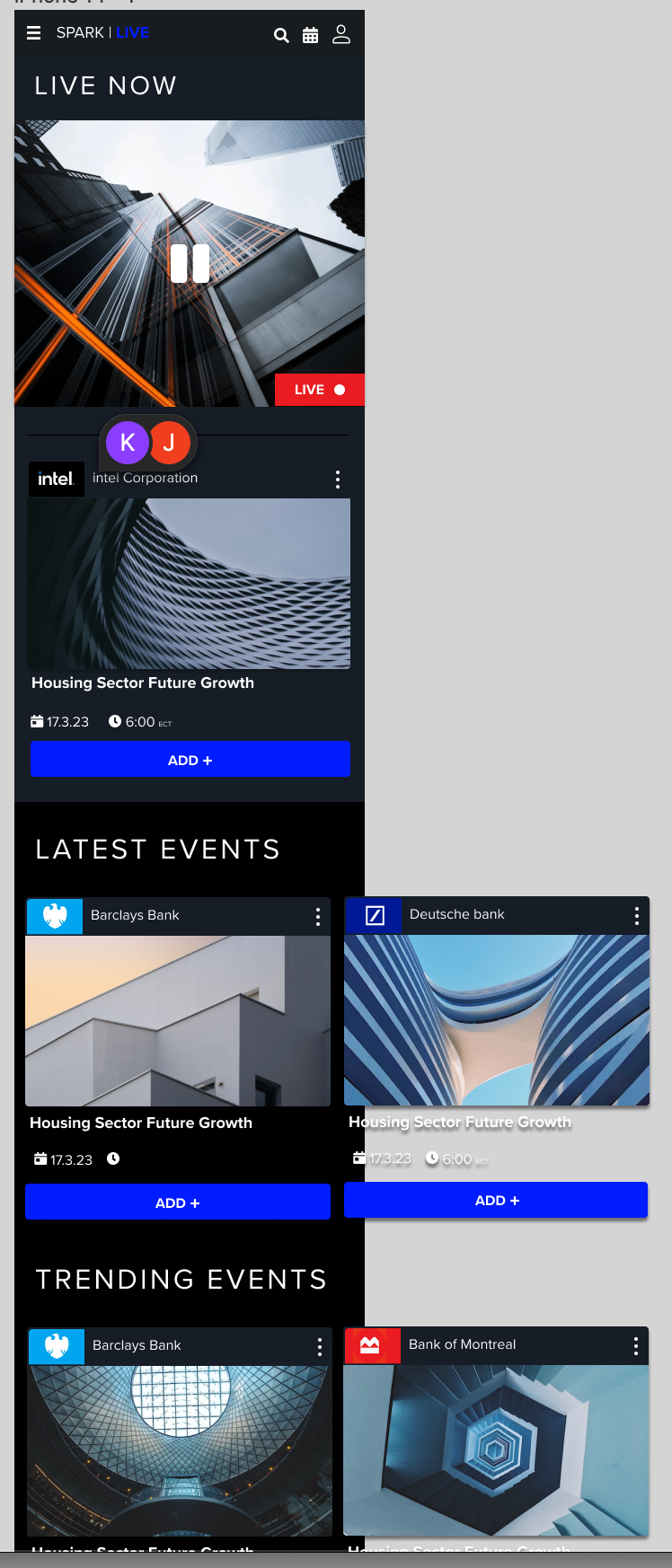
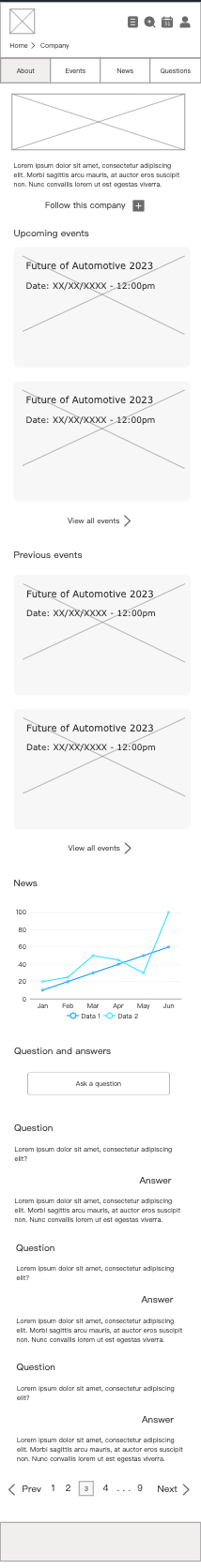
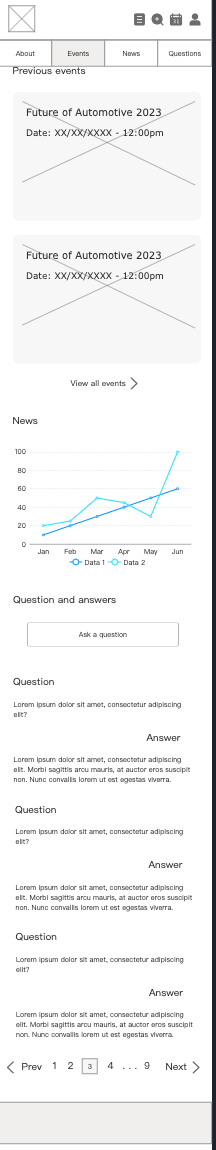
Creating various iterations of the Navigation and Masthead interactions which the developers would need, these have been created using a resposinve design, from Mobile to Desktop.
You can click through the images below in the slider to see the various examples.




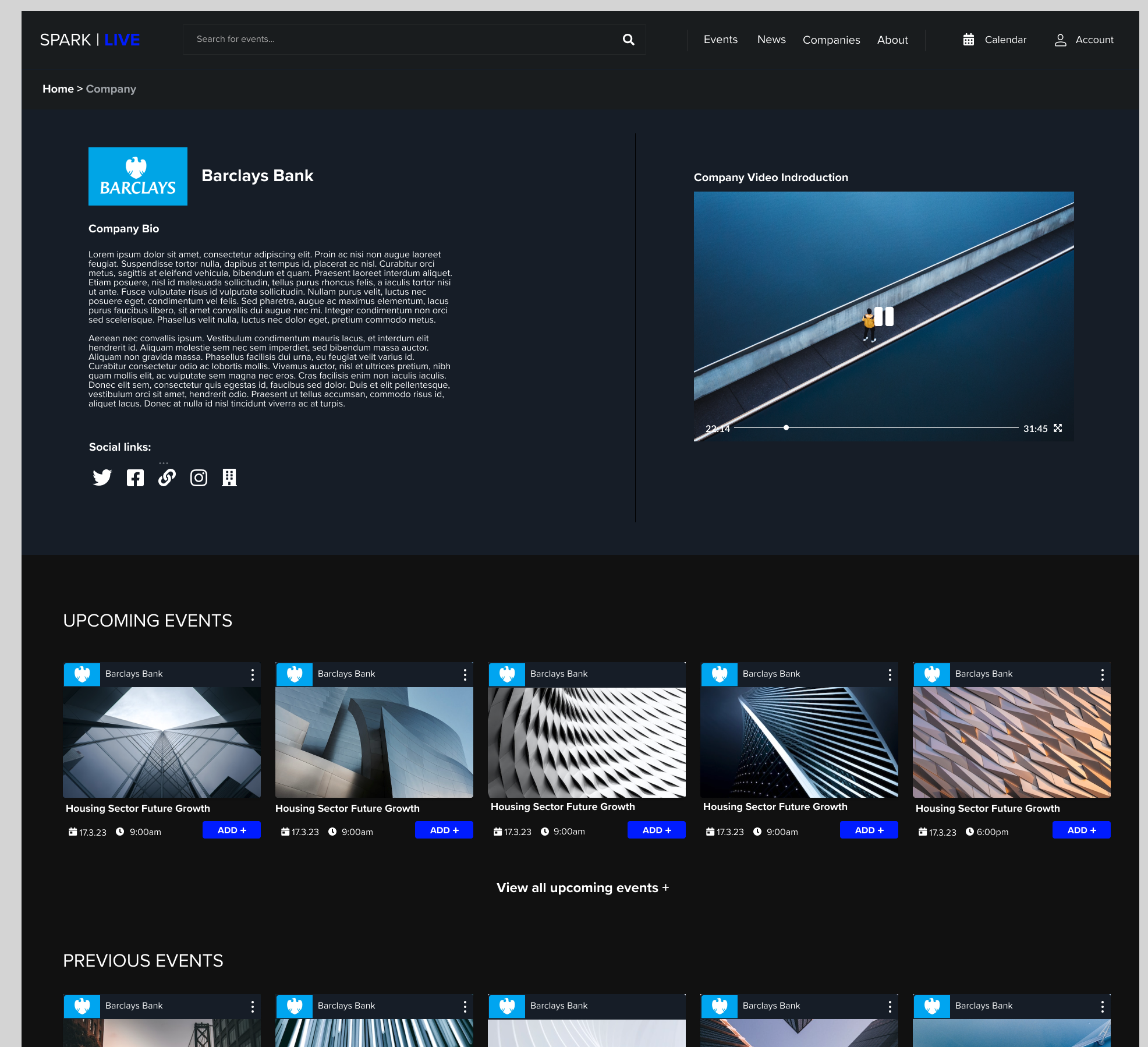
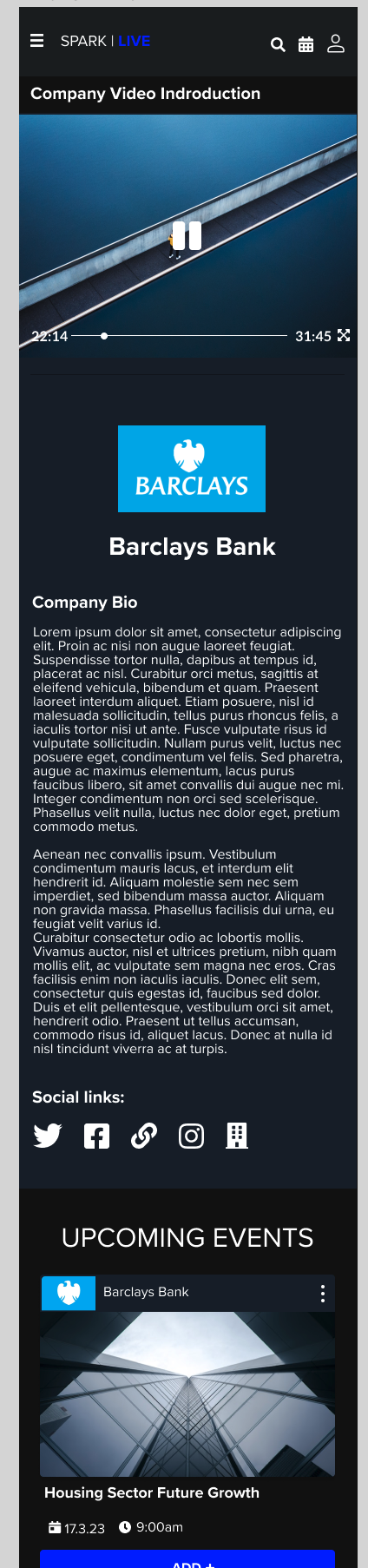
Below there is a more final version after comments have been addressed from Product Owners, this was a quick turn around to showcase something more refreshing and Modern to users
You can click through the images below to see different iterations of the polished design.