Three - Photo ID
Employee Dashboard
Client: Three Mobile - 2019
Project Definition:
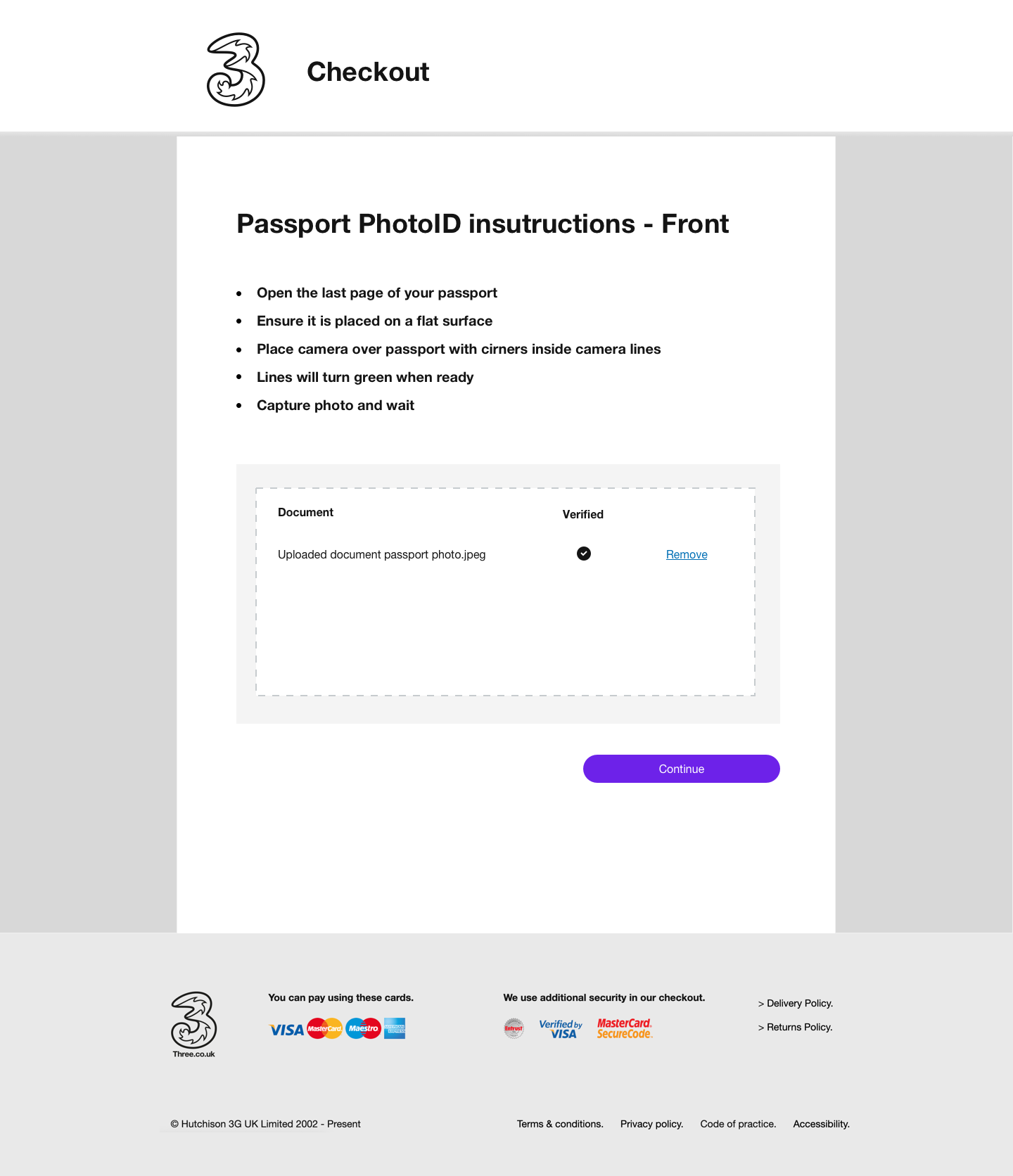
Look at incorporating Photo ID into the customer checkout for new customers, this would hopefully speed up the capturing of details to save the customer inputting information
Tools Used:
Axure, Sketch
Project details:
I worked within a team as the only UX resource for this project, it was mobile upwards incoporating all 4 main breakpoints
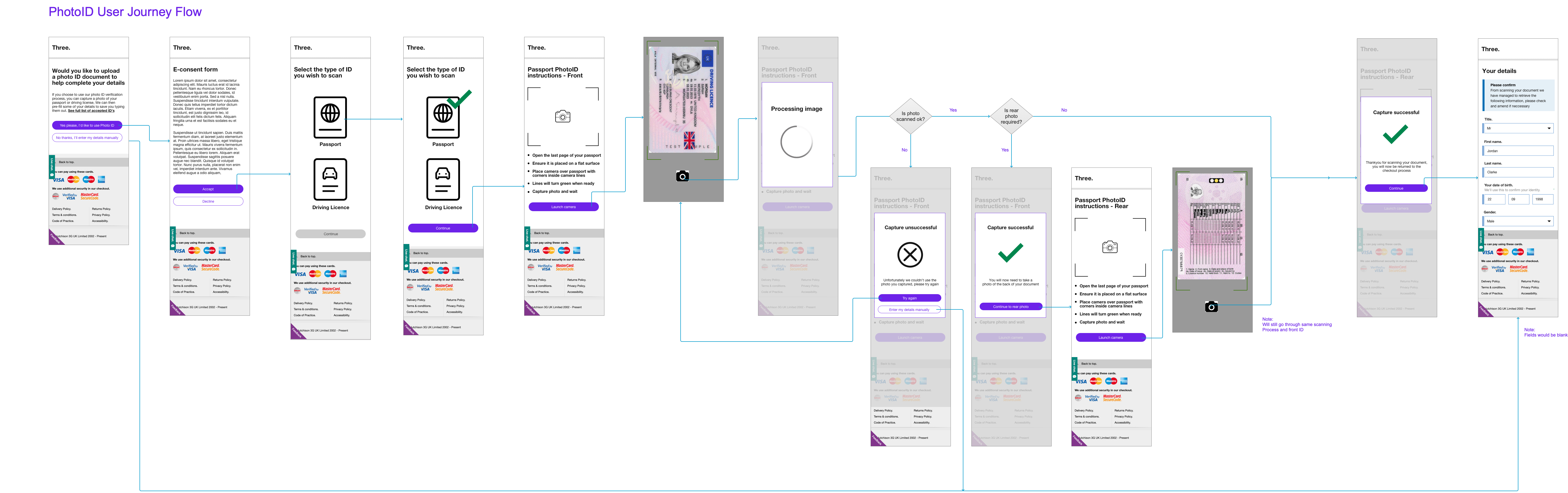
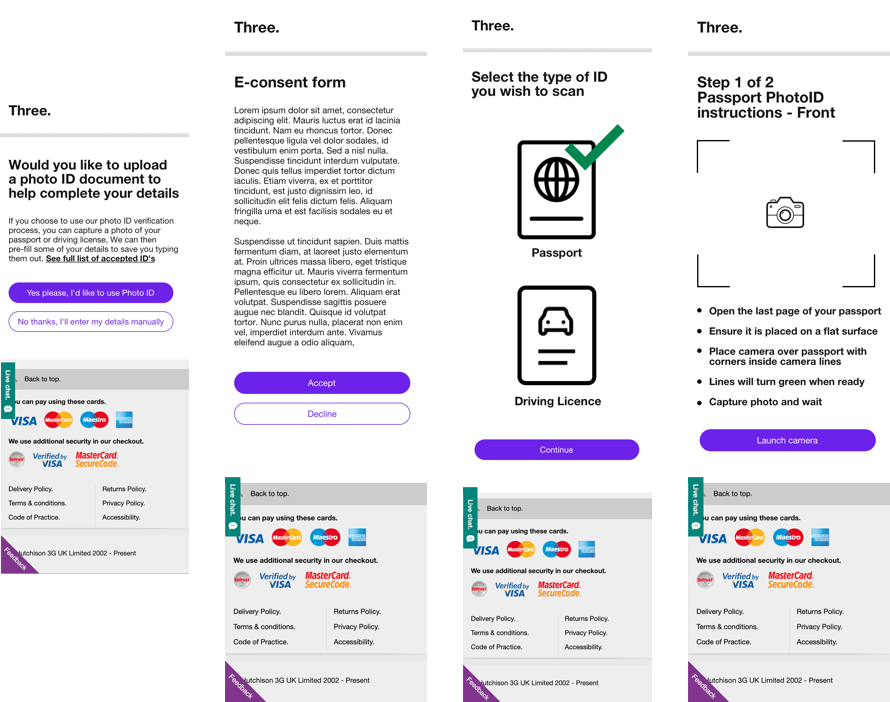
User Journey
As the customer continues
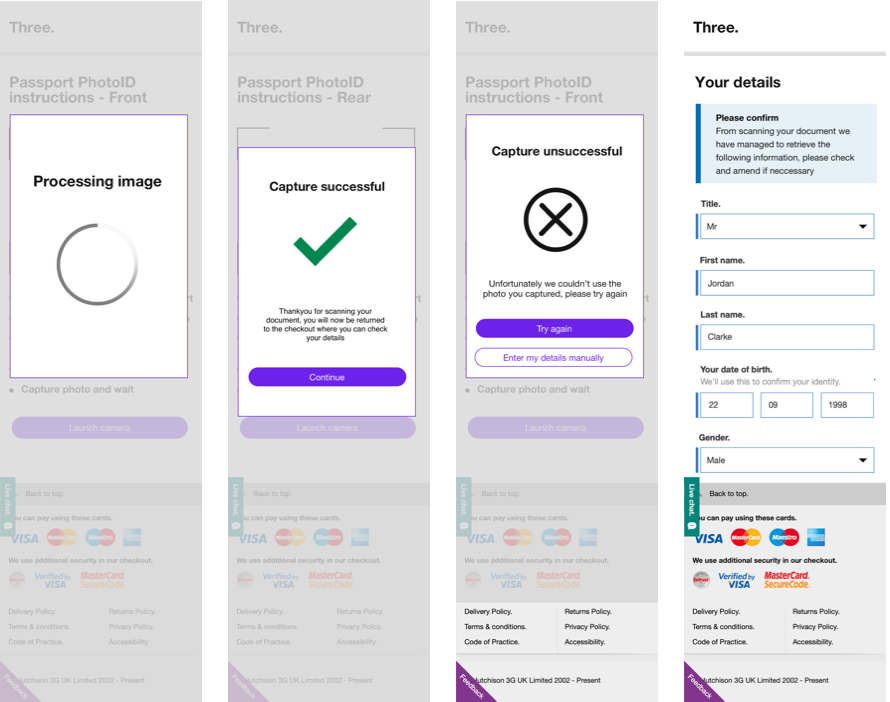
- Feedback telling the customer what is happening
- Strong success and failure messages with how the customer can proceed
- The ability to edit information should something capture be incorrect

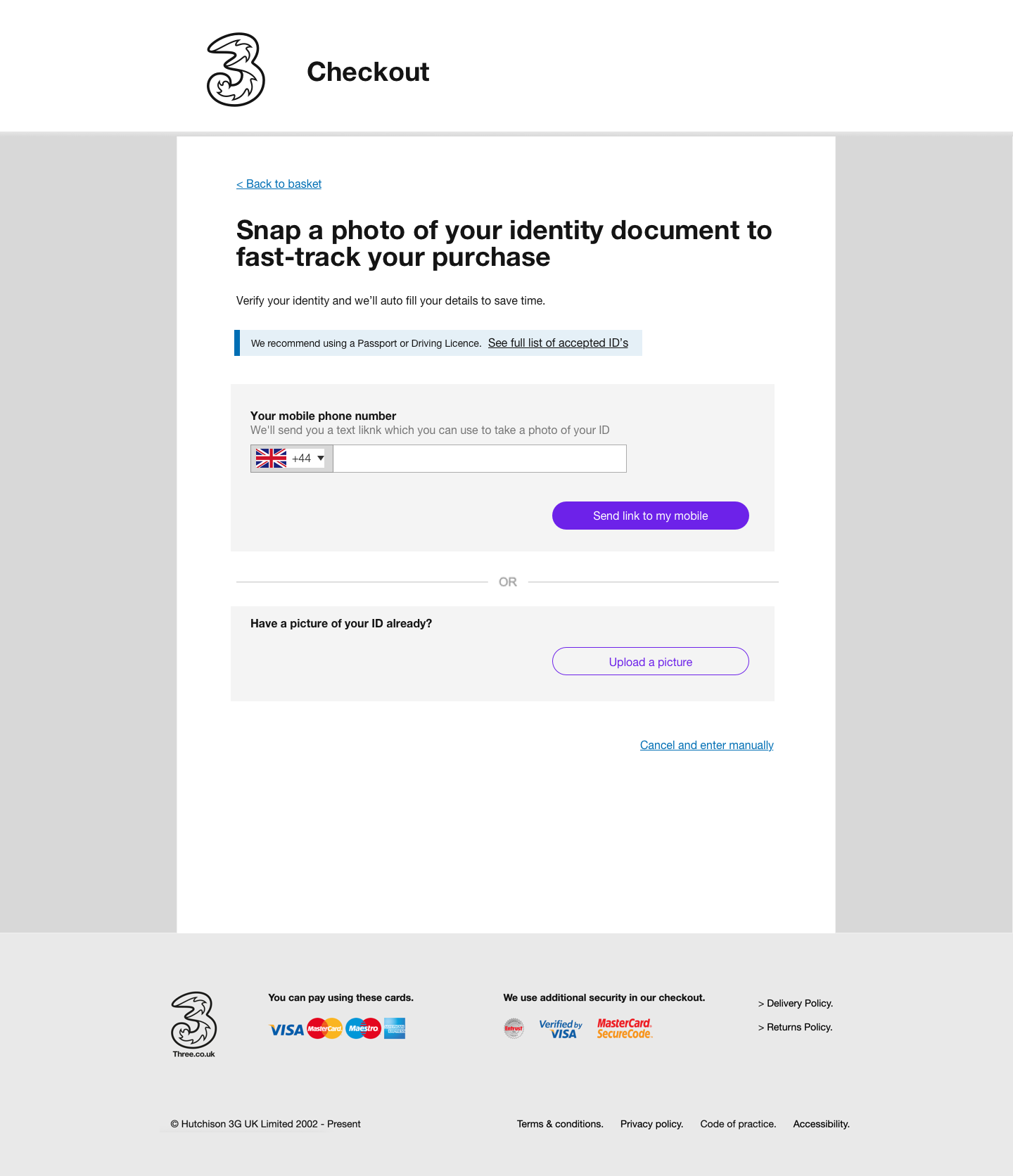
Desktop Considerations
As part of the desktop process there is a handover from Desktop to Mobile, the following needed to be considered
- Allowing the customer to recieve a link to start the mobile capture process on their device
- Allowing the customer to see what is happening on the desktop journey while the mobile is capturing the photo


User testing
Ultimately customers were unsure if Photo ID added any extra benefit to the completion of such journeys, a full breakdown of the User testing report created can be found here User testing report